Accessibility FAQs
-
What level of conformity should I set my Siteimprove Accessibility Checker (Chrome Plugin) to?
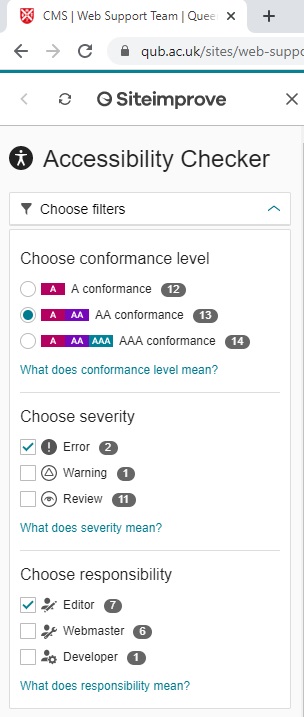
When using the Siteimprove Chrome Plugin set the following filter options:
- Choose conformance level: A AA AA conformance (not AAA conformance)
- Choose severity: Error (not Warning or Review)
- Choose responsibility: Editor (not Webmaster or Developer)

- I have a specific question about my Siteimprove report. Who do I ask?
Ask the Web Support Team. For any support queries relating to accessibility for CMS based websites and the Siteimprove platform, please visit the IT Helpdesk and do the following:
- Log in with your staff AD credentials (Staff number and password)
- Click on New Call in the main menu
- Under the 'Call Type' dropdown select Services
- Under the 'Category' dropdown select CMS
- And from the loaded dropdown select Accessibility Support
- What is the timescale for fixes? When do I have to fix all the errors?
Any errors identified in your Siteimprove report should be actioned as soon as possible and thereafter on an ongoing basis as your fortnightly reports come in. The latest Accessibility Regulations have already come into force, therefore all sites need to be compliant with the Web Content Accessibility Guidelines version 2.1 - AA standard. The latest Accessibility regulations for Public Sector Websites (Part 2 Section 5B) came into force on 22 September 2020.
- Will my line manager/site owner continue to receive the fortnightly Siteimprove reports also?
Yes, your line manager/site owner will continue to receive the fortnightly reports, even though they may not be the content editor. They are receiving the reports because they were referenced in the Siteimprove registration form that was submitted to us. However, we can remove your line manager from your site's scheduled report at any time. We will simply need the line manager's authorisation to remove their email address from Siteimprove. You can request this by logging a ticket in our Sitehelpdesk
- Has the Siteimprove Accessibility Training Session been recorded and where can I access it?
Yes, it has been recorded and you can view the full video and slides on our Siteimprove Information webpage.
-
What is an iFrame/Embedded Content?
An iFrame is a frame or container within your web page which allows you to include/embed a piece of content from another source. Typically on Queen's webpages, these other sources are Mediasite videos, Youtube videos and MS Forms.
The snippet of code that is embedded just needs a title to make it meaningful for screenreaders and other assistive technologies. You, as the content editor, are responsible for adding this title to the embed code.Currently, there are three content types that you should use to embed content. Each of these allow you to edit the code to insert a title:
- DTP - Video Embed (for Videos)
- Video - Video with Text (for Videos)
- DTP - Code Only (for Forms)
View our video on how to edit iFrame code
- I entered the title code for an iFrame and saved the content but it has disappeared. Why?
The only 3 content types that remember (save) the title code you insert are:
- DTP - Video Embed (for Videos)
- Video - Video with Text (for Videos)
- DTP - Code Only (for Forms)
Any other content types on your website that have existing embedded code will not save any additional code you enter. For example, if you have embedded a video from Mediasite or Youtube into a 'DTP-General Content' layout, when you click Save Changes, the code is stripped out of the HTML and is not saved. Only certain content types are built to retain any additional code that is inserted. This is why your iFrame title has disappeared.
To solve this, you will need create a new block of content on the web page using one of the three content types listed above, embed the relevant code, add a title and then preview, save and approve the content. You will also need to remove the existing embedded code from the other content type.
View our video on how to edit iFrame code
- Will the Siteimprove Plugin (Chrome) work for a site which hasn't been published yet?
Yes, it will work for any webpage you preview from within the CMS. The webpage/site does not have to be published for the Siteimprove plugin to check it for any accessibility errors.
Make sure you have selected the following filters in the plugin:
- Choose conformance level: A AA AA conformance (not AAA conformance)
- Choose severity: Error (not Warning or Review)
- Choose responsibility: Editor (not Webmaster or Developer)
- My Siteimprove report is showing some errors, but these are in the header and footer of my site. Can I ignore these because they will be fixed centrally?
- Under 'Accessibility-Tested PDFs' I have an error that shows 'the document has no title.' How do I fix this?
To update a PDF document, you have 4 options:
- Instead of having a PDF, turn it into an accessible webpage. This is the preferred option to meet accessibility regulations.
- If the PDF is plain text (no images) you can edit it by opening the PDF via Microsoft Word. Microsoft Word has a built-in accessibility checker that can be used to check documents. Once you have run the Accessibility checker and have made the required updates in Word, you can re-save it as a PDF.
- If you have the original word document that created the PDF in the first place, then you can open this in Word, run the Accessibility checker and make the required updates. You can then re-save it as a PDF.
- Failing the above 3 methods, you can pay for Acrobat Pro which will allow you to edit the PDF without having to use Word.
Please note if the PDFs were published before 23 Sept 2018, they are exempt from latest accessibility regulations, as long as they are not providing a service to the user, such as a form. Learn more about this exemption on our Document Accessibility guidance page
-
Should I also be applying accessibility guidelines to my Queen's blog?
Yes.
However, the Content Management System is not the blogs platform. You can create a blog using the Queen's WordPress blog facility. Once your blog is published, the CMS simply embeds the feed. Many of the blog accessibility considerations will be taken care of by the QUB Blog Service Team. You can ask them a question through their contact details.
- If I am just using a decorative image, does the CMS automatically set the alt attribute to alt=" " In other words, I don't have to do anything in the Description field in the Media Library?
This is correct.
However if your image is clearly a descriptive one, you will need to add a meaningful description to it in the Media Library, which will enable the end user to understanding its content and context.
Learn about examples of decorative and descriptive images on our accessible content guidance pages
- My site isn't in the CMS. Do I still have to comply with Accessibility regulations?
The accessible content guidance on the Web Support Team site is to support web sites that are within the Content Management System. If your site is not in the CMS, you can check what accessibility regulations may apply to it by reading the government guidance from their official site
If you are still in doubt you should also contact your website supplier.
- I got an email into my junk mail folder from Siteimprove? Is this legitimate? Can I open it?
Yes, your fortnightly Siteimprove accessibility reports may go into your junk mail folder and will reference one of the team members in the Web Support Team. These are legitimate emails and it is safe to click on the link to Siteimprove.
- I fixed my site's accessibility errors, but they are not showing as resolved in the dashboard report. Why?
This will depend on two things: when you made the changes and when the latest Siteimprove crawl occurred. Siteimprove crawls Queen's websites every 5 days, therefore the dashboard report will take some time to update and reflect any changes you have made to your site. For example, if the site was last crawled on 16/11/2020 and you made updates on the 17/11/2020, you will not see these in your Siteimprove dashboard for at least five days.
You can login and view your Siteimprove Dashboard at any time, but the date of the next crawl is when your latest results will be displayed.
What you can also do is check your site using the Siteimprove Chrome Plugin, which should show your issues as fixed, even though this is not yet reflected in your Siteimprove dashboard report.